Nosso Blog atingiu na manhã desta sexta feira mais de 2.000 mil visualizações. Para um blog que trata basicamente em assuntos educacionais e principalmente Tecnologias, para nós é um grande sucesso.
Continue a acessar nosso blog. Continuaremos trazendo sempre os melhores planos de aulas sobre tecnologias e outros assuntos de interesse de professores e coordenadores em Educação.
sexta-feira, 27 de abril de 2012
terça-feira, 17 de abril de 2012
Passos para a criação do Jogo de Perguntas e respostas em Flash MX
Conforme informei trago agora os passos para a criação do joguinho apresentado no post anterior, boa sorte a todos e bons estudos. Qualquer dúvida comente.
Você vai precisar usar uma versão do Macromédia flash, no meu caso, usei a versão MX, se você não tiver instalado no seu computador não precisa comprar você pode baixá-lo gratuitamente no superdownload (http://www.superdownloads.com.br/download/199/macromedia-flash/) a versão de teste.
Com o programa instalado você terá a seguinte interface logo que iniciar o programa:
A primeira ferramenta a ser utilizada será a ferramenta texto:
Você vai precisar usar uma versão do Macromédia flash, no meu caso, usei a versão MX, se você não tiver instalado no seu computador não precisa comprar você pode baixá-lo gratuitamente no superdownload (http://www.superdownloads.com.br/download/199/macromedia-flash/) a versão de teste.
Com o programa instalado você terá a seguinte interface logo que iniciar o programa:
A primeira ferramenta a ser utilizada será a ferramenta texto:
Clique na ferramenta texto vá até o palco (esse quadrado branco) clique a arraste o mouse vai aparecer um quadrado onde você deverá inserir seu texto.
Na parte circulada em vermelho (na figura a baixo) você encontrará os botões de edição de textos, a lógica aqui é muito parecida com a de um editor de texto comum como o Word, você não terá dificuldade em formata seu texto. Escolha a fonte, o tamanho e a cor.
Inserindo os botões
Nosso objetivo aqui não é atrapalhar de forma alguma o professor por isso estamos usando uma linguagem bem acessível para aqueles que não possuem conhecimento em programação. Nossa meta é que qualquer professor consiga criar esse joguinho com suas questões. Queremos criar o seu primeiro trabalho de autoria em tecnologias da educação com seus estudantes.
Pois bem vamos inserir os botões. Clique na ferramenta retângulo sua posição é mostrada na figura a baixo:
Traga o mouse para o local onde você vai inserir seu botão, escolha o tamanho e desenhe-o. Veja como deverá ficar:
O retângulo azul será nosso botão.
Agora vá novamente à ferramenta texto e coloque sobre o botão um título. Pode ser “começar”, “jogar”, “iniciar”. Você escolhe. Vou chamar meu botão de Iniciar. Vejo como ficou:
Tenha cuidado para não esquecer de mudar a cor da fonte, que poderá está azul tal qual a cor de fundo do botão.
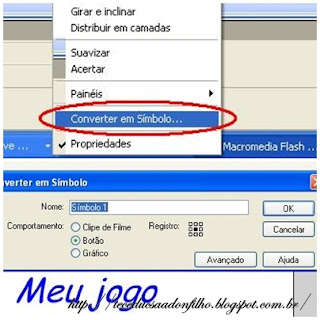
Vamos agora transformar nosso retângulo em um botão de verdade. Clique sobre ele com o botão direito do mouse e escolha a opção converter em símbolo. Na caixa de diálogo “converter símbolo” coloque o nome “botão1” e clique em ok.
Agora iremos criar um vinculo deste botão com os demais frames. Clique novamente com o botão direito do mouse sobre o retângulo (agora é um botão). Escolha a opção “ações”. No local indicado na figura abaixo digite o seguinte código:
on (release) {
gotoAndStop(2);
}
Este será o único código que você deverá usar em todo o seu trabalho de autoria com seus estudantes. Observe que em gotoAndStop(2) o número 2 indica o frame para qual o botão irá levá-lo ao você clicar sobre ele.
Pronto, agora temos um botão funcionando.
Antes de criarmos o outro frame, vamos mudar a cor de fundo deste. Clique com o mouse em qualquer lugar do palco. Na parte onde estava a aba ações-botões aparecerá a aba de edição do palco. No quadradinho branco selecione a cor amarela.
Agora vamos criar o segundo frame, com as perguntas.
Use a ferramenta texto pra digitar a pergunta e suas alternativas. O segredo aqui será os botões. Usando os passos acima descritos de criação de botões você irá cria um botão para colocar nas alternativas. O melhor de tudo é que você só precisa criar o botão uma vez. Depois é só arrastá-lo para perto das alternativas que você criou. Veja como vai ficar:
Clique com o botão direito do mouse sobre os botões que você criou e digite para cada botão o mesmo código do primeiro botão que criamos:
on (release) {
gotoAndStop(2);
}
Só que no lugar do “2” você irá digitar “3” para todas as alternativas erradas e “4” para a alternativa correta.
No frame 3 você irá criar uma mensagem de erro:
E no frame 4 uma mensagem de acerto:
Observação: caso você não queira criar os botões um a um (e nem é necessário) vá em biblioteca (ctrl + L) clique e arraste o botão para o local que desejar.
Pronto. Agora é só você criar quantas perguntas quiser e sair por ai se divertindo e estudando muito com seus estudantes.
No próximo post ensinarei a colocar sons nos botões e a postar seu joguinho no seu blog ou no blog da escola. Até lá.
____________________________________________
Caso você queira um maior esclarecimento a respeito de como utilizar as ferramentas pedagógicas, gostou de algum post deste blog ou quer entrar em contato com o blogueiro deixe seu comentário.
______________________________________________
Professor Sebastião Assunção é formado em Ciências da Computação pela UESPI e Especialista em Tecnologias da Educação pela PUC-RIO
sábado, 7 de abril de 2012
Vamos construir um Jogo de perguntas e respostas?
Nossos estudantes, quando o assunto é tecnologias estão sempre um passo a nossa frente. No entanto nós professores podemos usar de artifícios para e conquistá-los por aquilo que eles mais gostam. No post de hoje trago um pequeno e simples jogo feito em Flash. O programinha é executável e pode ser postado em blogs e sites como o fiz aqui como um teste. lógico que os professores irão trabalhar com seus alunos as disciplinas as quais ministram. Meu modelo foi feito com algumas perguntas de informática. Mas o professor pode utilizar as perguntas que quiser.
Infelizmente, nos computadores existentes em nossos laboratórios (Proinfo) ainda não é possível de ser feito, portando o professor deverá construir seu joguinho em um computador com Flash MX ou qualquer outra versão superior. para este jogo usaremos somente o básico de flash. Para que o trabalho não vire uma tortura.
No próximo post o passo a passo. Por enquanto vá se divertindo ai e veja se consegue acertar as 6 perguntas contidas neste exemplo.
Nos próximos posts explicarei passo a passo como construir este joguinho.
Infelizmente, nos computadores existentes em nossos laboratórios (Proinfo) ainda não é possível de ser feito, portando o professor deverá construir seu joguinho em um computador com Flash MX ou qualquer outra versão superior. para este jogo usaremos somente o básico de flash. Para que o trabalho não vire uma tortura.
No próximo post o passo a passo. Por enquanto vá se divertindo ai e veja se consegue acertar as 6 perguntas contidas neste exemplo.
Nos próximos posts explicarei passo a passo como construir este joguinho.
_____________________________________________________________
Professor Sebastião Assunção é formado em Ciências da Computação pela UESPI e Especialista em Tecnologias da Educação pela PUC-RIO
quarta-feira, 4 de abril de 2012
PLANOS DE AULA: Brincando com a Matemática
Professor você sabia que é possível dá uma aula bem divertida de matemática para seus estudantes explorando a calculadora?
Objetivos
- Ensinar contas de subtração;
- Manuseio da calculadora
Público Alvo
- Crianças cursando a 2ª ou 3ª séries do Ensino Fundamental
Metodologia
A lógica é bem simples o professor vai desafiar seus estudantes a criarem sequências de 03 números e subtraí-los pelo seu inverso. O professor adivinhará todos os resultados e depois ensinará aos estudantes o seu segredo.
Pois bem, se você pegar todas as combinações de números existentes no teclado da calculadora encontrará somente 09 resultados possíveis. São eles: 99, 198, 297, 396, 495, 594, 693, 792, 891.
Observe que o número do meio é sempre “9” e os números da ponta são sua soma dará sempre 9. Mais como o professor irá adivinhar o resultado da conta? Vamos lá:
321 – 123 = 198 (o professor irá perguntar qual o último número ao estudante, ao dizer o valor “8” o professor irá fazer um calculo mental “se o ultimo número é 8, então a conta será 9-8 = 1”. Logo resposta será 198).
Os resultados mais comuns serão:
Para os números verticais:
- 741 – 147 = 594
- 852 – 258 = 594
- 963 – 369 = 594
Para os números diagonais:
- 753 – 357 = 396
- 951 – 159 = 795
Assim sucessivamente. Não importa a sequência da qual os estudantes digitem se forem subtraídos por seus opostos o resultado será um dos que falamos acima.
Recursos Técnicos
- Calculadoras comuns;
- Computadores ou laptops educacionais.
Boa aula!!!!
Semana que vem estarei trazendo um plano de aula de geografia com o uso do google Maps... até lá!!!!
__________________________________________________________________________
Professor Sebastião Assunção é formado em Ciências da Computação pela UESP e especialista em Tecnologias da Educação pela PUC-RIO.
Assinar:
Comentários (Atom)